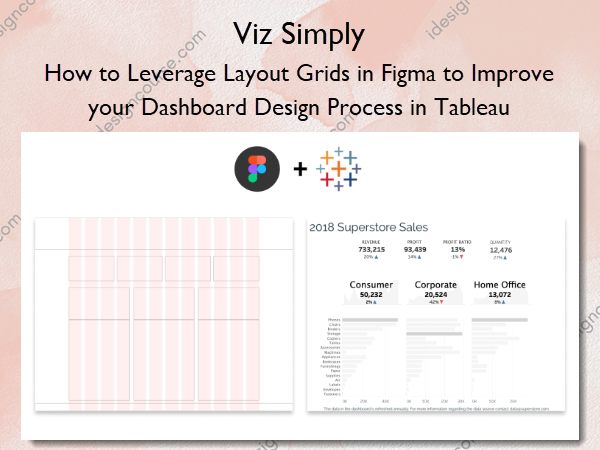
How to Leverage Layout Grids in Figma to Improve your Dashboard Design Process in Tableau – Viz Simply
$27.00 $14.00
»Delivery: Within 7 days
Description
 How to Leverage Layout Grids in Figma to Improve your Dashboard Design Process in Tableau Information
How to Leverage Layout Grids in Figma to Improve your Dashboard Design Process in Tableau Information
How to Leverage Layout Grids in Figma to Improve your Dashboard Design Process in Tableau by Viz Simply is designed to help you enhance your dashboard design process by integrating Figma and Tableau.
What You’ll Learn In How to Leverage Layout Grids in Figma to Improve your Dashboard Design Process in Tableau?
01 Introduction
- I’m so excited to have you as a student!
02 Figma Basics
- Getting Setup
- Taking a Tour of the Workspace
- Creating the Most Common Elements
- Exercise: Playing with Your New Figma Skills
03 Relevant Graphic Design Principles
- Alignment
- Symmetry vs Asymmetry
- Framing
- Exercise – Balance
04 Grids
- What’s the Value of a Grid?
- Grid Elements
- Find the Grid
05 Optimize an Existing Dashboard
- Our Aim for this Chapter
- Let Your Content Be Your Guide
- How many columns should we use?
- Optimize an Existing Dashboard
06 Design a Dashboard from Scratch
- How to Choose the Right Size
- Create a Standard Layout Grid
- Incorporate the Most Common Dashboard Elements
- Apply Your Knowledge in #MakeoverMonday
07 Outro
- Congratulations on completing this course
More courses from the same author: Viz Simply
Delivery Policy
When will I receive my course?
You will receive a link to download your course immediately or within 1 to 21 days. It depends on the product you buy, so please read the short description of the product carefully before making a purchase.
How is my course delivered?
We share courses through Google Drive, so once your order is complete, you'll receive an invitation to view the course in your email.
To avoid any delay in delivery, please provide a Google mail and enter your email address correctly in the Checkout Page.
In case you submit a wrong email address, please contact us to resend the course to the correct email.
How do I check status of my order?
Please log in to iDesignCourse account then go to Order Page. You will find all your orders includes number, date, status and total price.
If the status is Processing: Your course is being uploaded. Please be patient and wait for us to complete your order. If your order has multiple courses and one of them has not been updated with the download link, the status of the order is also Processing.
If the status is Completed: Your course is ready for immediate download. Click "VIEW" to view details and download the course.
Where can I find my course?
Once your order is complete, a link to download the course will automatically be sent to your email.
You can also get the download link by logging into your iDesignCourse account then going to Downloads Page.