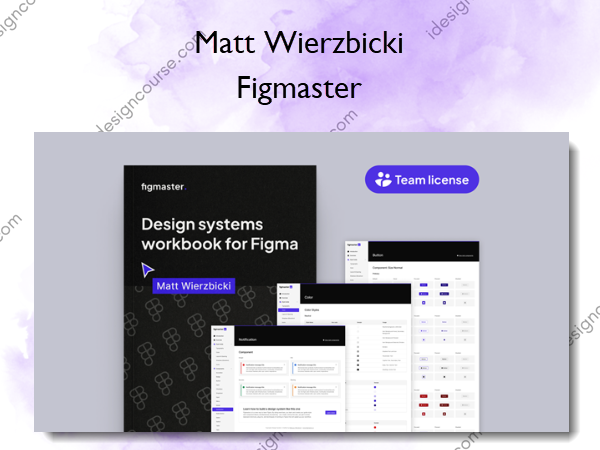
Figmaster – Matt Wierzbicki
$249.00 Original price was: $249.00.$100.00Current price is: $100.00.
»Delivery: Within 2 days
Description
 Figmaster Information
Figmaster Information
What is Figmaster?
In short, Figmaster is a plugin for Figma. It’s a workbook that contains a large set of exercises on how to build your modern design system from scratch.
How does it work?
By doing exercises in Figma, you learn and create your guide style and component library simultaneously. It is a format that will help you get the most out of each lesson. By learning – you create, and by the way, you get to know keyboard shortcuts, plug-ins, and techniques of working in Figma that will speed up your workflow. Everything happens in Figma – no distractions.
Create your design system
My products facilitate the work for thousands of designers, developers, and entrepreneurs. As the creator of many design systems and component libraries – I want to share the knowledge I acquired in over four years of using Figma. In the Figmaster, you will learn how to create a system similar to those mentioned above.
Course description
Design Systems are becoming so popular because they make products more consistent, accessible, improve their usability, and reduce design decision-making.
Nowadays, companies and individuals need to learn how to design advanced components, style guides, and documentation in Figma. Improving the workflow and onboarding the new designers to the team is also a challenge.
In Figmaster, you will learn how to create a design system from scratch in Figma. The Figmaster is purely and simply about practice, so you can start using acquired knowledge right away.
In this course, you will learn how to set up all the needed design tokens, such as defining proper grids, layouts, spacing, managing icons, choosing and creating color and typographic scales. You will also learn how to make the components like buttons, inputs, modals, text areas, checkboxes, notifications, radio buttons…
You will learn how to name components correctly using naming conventions and translate your components into variants. You will also learn how to improve your workflow by using handy keyboard shortcuts, plugins, and tricks. At the end of this course, you will create your own complete Design System and apply it anywhere with confidence.
In the team version, you will learn how to work on a design system in a team and how to onboard new designers with the Figmaster. I will also share resources so you can learn more about design systems theory and get inspiration from the existing systems.
We will use the full potential of Figma, making our Design System with variants, auto layout, and the latest Figma feature: interactive components. 🎉
So if you want to learn how to create a Design System from scratch in Figma, this is for you.
Here’s what you’ll learn:
Module 1. Style guide
In the first module, we’ll create design tokens and convert them into Figma Styles. We’ll prepare the icon library for the entire system. We’ll also set up some spacing rules that we’ll follow in the next modules. The module contains 8 chapters.
Module 2. Components
In the second module, we’ll use the Styles, icons, and rules from the previous module to create the components. We’ll use auto layout and variants to build pixel-perfect components. The module contains 18 chapters.
Module 3. Documentation
In the third module, we’ll create documentation components and frames. Then, we’ll document our components and styles. You will also learn how to use auto layout to build a documentation page in Figma. The module contains 11 chapters.
Module 4. Use it
In the fourth module, we’ll build a simple UI with our design system. I’ll also show you how to customize it for your needs. That is, change the colors, typography, or component properties to match your product or brand requirements. The module contains 5 chapters.
Module 5. Team license bonus
In the last module, I’ll show you how to work with a design system we created in a team. You’ll also learn how to onboard new designers to the library. As a bonus, you’ll also get access to additional resources on design systems, such as links, articles, book recommendations, etc.
About Author

My name is Matt Wierzbicki. I live in Białystok, Poland. I am a product designer specializing in creating comprehensive design systems for Figma.
My story with Figma started in May 2017. The funny part is that I’ve never used Sketch and jumped directly from Photoshop/Illustrator to Figma simply because I couldn’t afford Mac. Up until now, I design in Figma (in the Google Chrome browser) using Windows 10.
In 2017 I’ve also read about atomic design by Brad Frost. I enjoyed it and started to research the topic of design systems. I discovered several design systems and started reading about them in medium articles, blogs, and books. I learned that they help to keep a product design consistent, build products faster, invest more time in other areas such as research or tests and that every design token and component has its role in the system. I felt that it’s something I want to do in my design career. Creating style guides, documentation and components was exciting for me, and I could spend hundreds of hours recreating different systems from scratch.
In December 2018, I released my first big project called Product Design Kit – a free components and styles library made exclusively for Figma. It’s a kick-starter pack for small projects based on the atomic design approach and modified for my needs. To learn more about the story behind it, I would recommend reading this Medium post. The article received highly positive feedback (over 4K claps), and it was a very positive surprise since it was my first article ever. Right now, I can see that PD Kit is still getting new downloads every day.
After the release of the PD Kit, I felt the need to continue growing in the area of design systems. I liked organizing components and styles, creating patterns and guidelines. I’ve read a few books and dozens of articles in this field. I was also exploring various systems like Carbon, Material, Polaris, etc.
I’ve noticed that among all systems I’ve researched, I really liked to go back to Ant Design System to look for inspiration in components and styles organization. It was one of the largest design systems I learned about, and it had almost every component I could use. It was so handy that I’ve started to move its guidelines and components to Figma someday. Day after day, component after component.
After three months of working after hours, I’ve managed to create over 2100 components following the Ant Design library’s principles. In June 2019, I released the Ant Design System for Figma. Minding all the time spent on doing this, I’ve decided to make it a premium resource and sell it on Gumroad. I’ve noticed an opportunity to help companies kick start their large projects based on React and Figma.
I wrote an article about it on Medium too. Now, Ant Design System is helping thousands of individuals and companies. I am maintaining it and providing support for people who bought it. I recently updated it with Auto Layout and Variants feature.
In 2020, I teamed up with Greg Rog from learnux.io to create my next big thing. We launched SystemFlow – a Designer-First, utility Framework for Webflow and Figma, with 1000+ CSS classes, pre-built components, layouts, and more. I was responsible for the system creation and documentation, while Greg took care of marketing, education, customer support, and the automation part. We use SystemFlow to create website projects for our clients in a swift. If you want to learn more about the project, you can visit systemflow.co and read Greg’s article on Medium. By the way, the website you are browsing now was built with SystemFlow 💪
Up until now, I’ve built dozens of systems, including client work and side projects. If you are wondering how I’m finding the time to do freelance work and all these projects after hours, it’s simple. The products I’m doing, I create for my own workflow to help me deliver client work faster. In Figmaster, I want to show you how to use Figma to achieve the same results efficiently. I want to teach you Figma so you can use it like Chopin used to play the piano.
More courses from the same author: Matt Wierzbicki
Salepage: Figmaster – Matt Wierzbicki
Delivery Policy
When will I receive my course?
You will receive a link to download your course immediately or within 1 to 21 days. It depends on the product you buy, so please read the short description of the product carefully before making a purchase.
How is my course delivered?
We share courses through Google Drive, so once your order is complete, you'll receive an invitation to view the course in your email.
To avoid any delay in delivery, please provide a Google mail and enter your email address correctly in the Checkout Page.
In case you submit a wrong email address, please contact us to resend the course to the correct email.
How do I check status of my order?
Please log in to iDesignCourse account then go to Order Page. You will find all your orders includes number, date, status and total price.
If the status is Processing: Your course is being uploaded. Please be patient and wait for us to complete your order. If your order has multiple courses and one of them has not been updated with the download link, the status of the order is also Processing.
If the status is Completed: Your course is ready for immediate download. Click "VIEW" to view details and download the course.
Where can I find my course?
Once your order is complete, a link to download the course will automatically be sent to your email.
You can also get the download link by logging into your iDesignCourse account then going to Downloads Page.