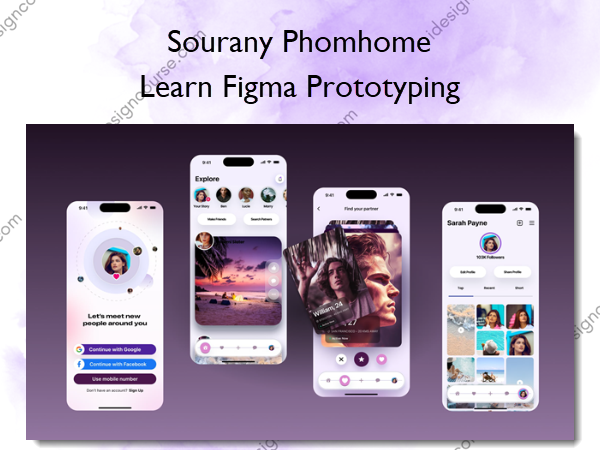
Learn Figma Prototyping – Sourany Phomhome
$197.00 Original price was: $197.00.$9.00Current price is: $9.00.
»Delivery: Within 24 hours
Description
 Learn Figma Prototyping Information
Learn Figma Prototyping Information
Learn Figma Prototyping is a course designed to help individuals master interaction design using Figma’s prototyping features.
Master interaction design with Figma Prototyping. Create an animated app experience using after delay, scrolling content, video prototype
What You’ll Learn in Learn Figma Prototyping
1. Introduction to Prototyping
Mastering interaction design with Figma prototyping and create dynamic dating app experiences
2. After Delay Animation
The easiest way to animate anything on the web using simple after delay interaction in Figma
3. Animated Button Prototype
Learn how to create a dynamic interactive button
4. Tab Bar Animation
Learn how to create and animate a floating tab bar
5. Scrolling Content and Sticky Elements
Add vertical and horizontal scrolling on your Figma Prototype
6. Video Prototype
Apply a video as a fill using any vector network on your prototype
7. Drag Gestures
Learn how to create drag gestures with swiping left and right in Figma Prototype
8. Menu
Transforming your user interface with the power of three-dimensional perspective transition.
9. Jitter Plugin
Creating a Cool Animation in the Style of Dribbble using the Jitter Plugin
10. Futuristic Tab Bar Animation
Master the art of creating interactive tab bar with components and variants in Figma
More courses from the same author: Sourany Phomhome
Delivery Policy
When will I receive my course?
You will receive a link to download your course immediately or within 1 to 21 days. It depends on the product you buy, so please read the short description of the product carefully before making a purchase.
How is my course delivered?
We share courses through Google Drive, so once your order is complete, you'll receive an invitation to view the course in your email.
To avoid any delay in delivery, please provide a Google mail and enter your email address correctly in the Checkout Page.
In case you submit a wrong email address, please contact us to resend the course to the correct email.
How do I check status of my order?
Please log in to iDesignCourse account then go to Order Page. You will find all your orders includes number, date, status and total price.
If the status is Processing: Your course is being uploaded. Please be patient and wait for us to complete your order. If your order has multiple courses and one of them has not been updated with the download link, the status of the order is also Processing.
If the status is Completed: Your course is ready for immediate download. Click "VIEW" to view details and download the course.
Where can I find my course?
Once your order is complete, a link to download the course will automatically be sent to your email.
You can also get the download link by logging into your iDesignCourse account then going to Downloads Page.