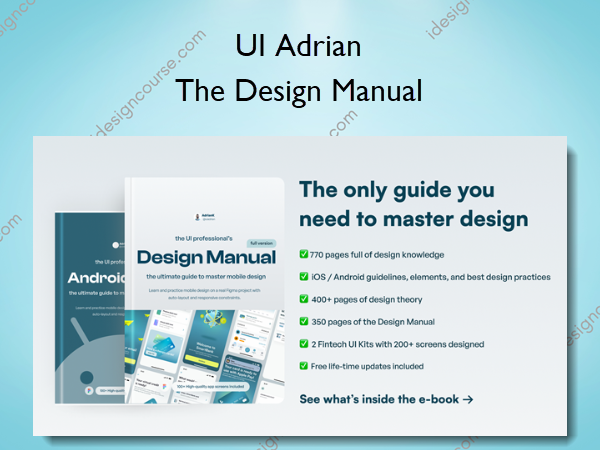
The Design Manual (770+ pages and free bonuses) – UI Adrian
$89.00 Original price was: $89.00.$36.00Current price is: $36.00.
Description
The Design Manual Information
Learn how to design beautiful mobile apps for iOS and Android by combining theory with practice!
Master design with the best-rated, user-centric 770-page guide, following the successful design framework behind the UK’s top government bank app redesign I took last year.
The UI Professional’s Design Manual (Theory + Practice) is perfect for…
- UX and UI Designers — Improve your mobile designs, gain expert knowledge, and take your skills to the next level
- Web Designers — Master mobile design, practice your skills with bonus Figma files, and become a more capable designer
- Mobile Developers — Learn the fundamentals of UI design, typography, color, and princinples of visual perception. Don’t rely on your designers as much!
- Freelance Designers — Improve your workflow, earn more money, build better products, and deliver projects in no time by following our super simple design framework
- Everyone wanting to learn mobile design and UI from the foundations to design handoff, in the most streamlined way possible
Here’s what you’ll learn in The Design Manual:
The full e-book ($88) is divided into 5 parts and 58 chapters, counting 770 pages. 3 parts are theory-based, explaining best UI and iOS + Android practices, and 2 parts are design-focused, going over the Fintech App’s theory and practice.
Part 1: Intro to UI/UX, Design roles, How to understand design
The first part of this e-book will show you the basics of UI and UX, teach you how to understand good design, practice good design, and learn good design the fastest way possible!
Part 2: iOS Design Principles & native elements
In the second part, you’ll learn about the basics of iOS design, iOS native elements, and effects like blurs, shadows, and colors to improve your understanding of mobile design!
Part 3: Android Design Principles & native elements (not available in the $68 version)
In the third part, you’ll learn about the basics of Material design and Android native elements. You’ll also learn to create design tokens, color, and type systems. In just a few simple steps!
Part 4: Fintech App – design framework
You’ll learn the exact process I take when designing apps for commercial clients – no secrets hidden! Every stage of the process is supplemented by the appropriate template you’ll receive for free with this e-book.
Part 5: Design Manual
After you’ve learned all the above, you’ll be taken into the Design Manual, where we cover every screen from our Fintech app, explain the theory and structure behind Onboarding, Account setup, Verification processes, Home screens, tab bars, navigation bars, status bars, etc.
Who is The Design Manual course for?
UI Designers — Improve your design and take your skills to the next level
Developers — Learn more about UI design and don’t rely on your designers
Freelance Designers — Improve your workflow, earn more money, build better products, and deliver projects in no time by following our design framework
Everyone who wants to learn mobile design and UI design in general
More courses from the same author: UI Adrian
Salepage: The Design Manual (770+ pages and free bonuses) – UI Adrian
Delivery Policy
When will I receive my course?
You will receive a link to download your course immediately or within 1 to 21 days. It depends on the product you buy, so please read the short description of the product carefully before making a purchase.
How is my course delivered?
We share courses through Google Drive, so once your order is complete, you'll receive an invitation to view the course in your email.
To avoid any delay in delivery, please provide a Google mail and enter your email address correctly in the Checkout Page.
In case you submit a wrong email address, please contact us to resend the course to the correct email.
How do I check status of my order?
Please log in to iDesignCourse account then go to Order Page. You will find all your orders includes number, date, status and total price.
If the status is Processing: Your course is being uploaded. Please be patient and wait for us to complete your order. If your order has multiple courses and one of them has not been updated with the download link, the status of the order is also Processing.
If the status is Completed: Your course is ready for immediate download. Click "VIEW" to view details and download the course.
Where can I find my course?
Once your order is complete, a link to download the course will automatically be sent to your email.
You can also get the download link by logging into your iDesignCourse account then going to Downloads Page.